"COMPORTAMIENTOS"
Los comportamientos son acciones que suceden cuando los usuarios realizan algún evento sobre un objeto, como puede ser mover el ratón sobre una imagen, pulsar sobre un texto, hacer doble clic sobre un mapa de imagen, etc.
Los comportamientos no existen como código HTML, se programan en JavaScript. Dreamweaver permite insertarlos a través del panel Comportamientos, por lo que no es necesario escribir ninguna línea de código JavaScript para programarlos.
Otros comportamientos que ya has visto son los que se aplican sobre las imágenes de sustitución y las barras de navegación, que ya están predefinidos, por lo que no es necesario introducir este conjunto de comportamientos a través del panel Comportamientos.
Para validar formularios ya viste algunas características del panel Comportamientos. Vamos a recordar las que necesitamos para poder insertar comportamientos más tarde. En este panel hay que desplegar el botón  pulsando sobre él, y en Mostrar eventos elegir HTML 4.1. Es la opción por defecto. Esta opción se debe a que en el pasado, los comportamientos solían ser diferentes dependiendo del navegador.
pulsando sobre él, y en Mostrar eventos elegir HTML 4.1. Es la opción por defecto. Esta opción se debe a que en el pasado, los comportamientos solían ser diferentes dependiendo del navegador.
En la actualidad, los navegadores tienden a seguir el estándar, lo que hace que ya no tengamos problemas de compatibilidad. Sólo habremos de cambiarlo si hacemos páginas específicas para navegadores más viejos, ya en desuso. se puede abrir a través del menú Ventana, opción Comportamientos. También pulsando Mayús+F4.


"COMPORTAMIENTOS AVANZADOS"
Este comportamiento te permitirá crear avisos emergentes. Este comportamiento es útil para poder enviar mensajes al usuario. Ten en cuenta que no deberás abusar de ellos, pues a la larga pueden resultar un poco incómodos, utilízalos con un objetivo concreto y no porque quieras atraer la atención del usuario.
Para crear un mensaje emergente deberás seleccionar el elemento al cual irá asociado el mensaje, en el ejemplo es un texto.
Una vez seleccionado ves al panel Comportamientos (Mayus+F4) pulsa el botón  y selecciona la opción Mensaje emergente.
y selecciona la opción Mensaje emergente.
Se abrirá el siguiente cuadro de diálogo:

Aquí deberás introducir el Mensaje que quieras que se muestre. Pulsa Aceptar cuando hayas acabado y estará listo.
Es aconsejable que asocies este comportamiento al evento onClick (cuando el usuario hace clic). Es más intuitivo para el usuario, por ejemplo, si asocias el mensaje a un evento onMouseOver (cuando se pase el ratón por encima) el usuario no sabrá muy bien porque se ha generado el mensaje de aviso.
En realidad no habrá hecho ningún movimiento voluntario para recibir ese tipo de respuesta. Debido a esto (el estimulo-respuesta que espera el usuario), el evento onClick es el más indicado para este caso.
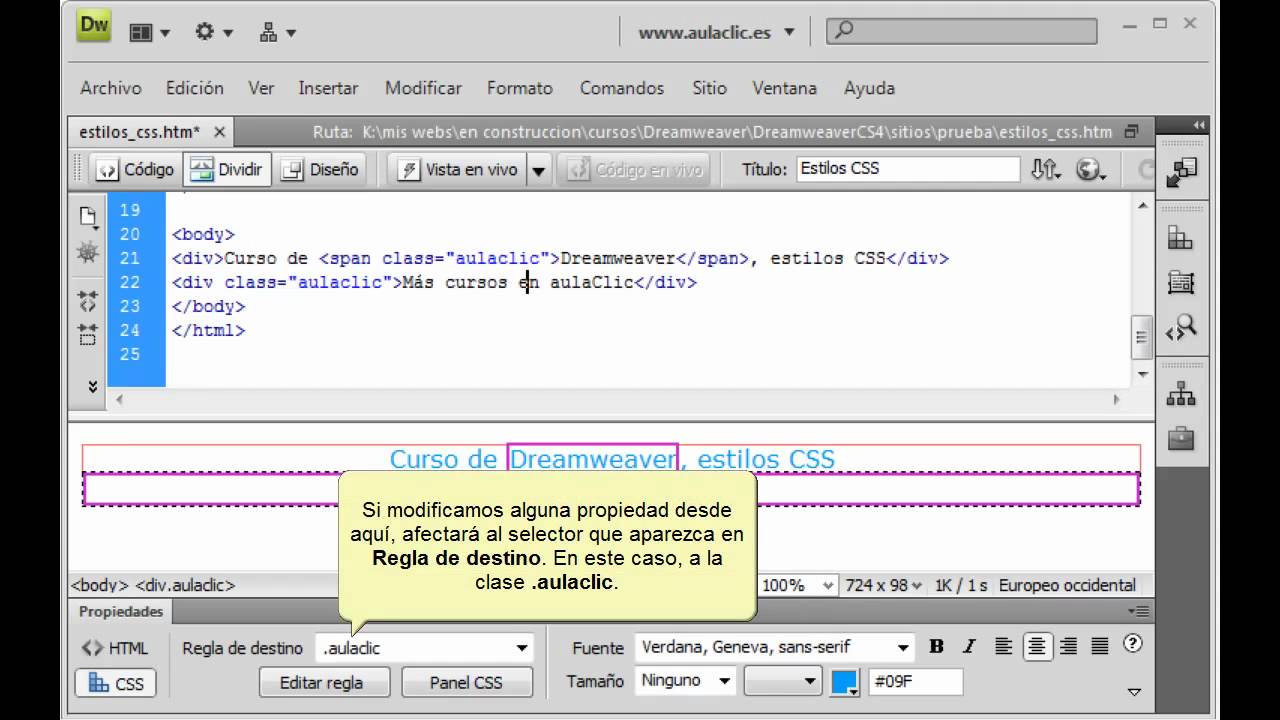
"ESTILOS CSS AVANZADOS"
Esta metodología exige que el archivo HTML solamente muestre datos organizados y estructurados con etiquetas de marcación HTML, mientras que la parte de formato recaería sobre los estilos CSS única y exclusivamente.Para poder lograr esto deberemos dominar en profundidad CSS para poder posicionar, modificar o adornar la página de un modo eficiente.En este tema aprenderemos controles que nos ayudarán a presentar el texto e imágenes de nuestras páginas de una forma mucho más limpia y cómoda.

"DISEÑO DE PAGINA MAQUETACION WEB"
Como habrás observado, al crear un nuevo documento de Dreamweaver podemos partir de una maquetación pre-diseñada.

Podemos dividir estos diseños en dos grandes grupos, diseños de maquetación fija o de maquetación líquida (las que pone como flotantes).En la pre visualización de la derecha, los diseños fijos, de tamaño en píxeles se representan con un candado. En cambio, los diseños líquidos aparecen con un muelle.Básicamente, para cada grupo de diseño, podemos elegir si queremos una única columna principal central, columnas a los lados, pie o encabezado.
Hay que tener en cuenta que esto generará gran cantidad de estilos CSS. Por defecto se añadirá al head de la página, pero en el desplegable Diseño CSS en podemos elegir si colocarlo en una hoja nueva, o en una existente.Al elegir un diseño u otro, llegaremos se mostrará de forma parecida a este, en tonos verdes-marrones si el diseño es fijo, o azulado si es elástico.

Partiendo de esta página, podemos modificarla como nuestros contenidos y estilo.Si accedes su código fuente, verás que tiene incluidos una gran cantidad de comentarios. En ellos se explica por qué se ha puesto tal propiedad, o cosas que podemos cambiar. Una vez acabada nuestra página, deberíamos borrar estos comentarios.
Alicia Alvarado
4 Av prog
Alicia Alvarado
4 Av prog
Comentarios
Publicar un comentario